大家好,我是欣欣,本文内容完全是个人理解,所谓“萝卜青菜,各有所爱”,如有异议,还望轻喷。也欢迎大家在评论留言,留言请登陆或者输入邮箱,这样可以收到来自本站的回复提示。我的核心原则就是从用户出发,把用户的使用体验提升到极致。
一、用户的使用习惯
使用习惯是一个相对比较主观的一个因素,但确实一个最重要的因素。一个APP好不好用跟不跟手,使用习惯可能会导致用户对你设计的APP发出一个最简单的评价,也是权重相当大的一个评价。
从今天的大部分APP的设计风格看来,Android平台上的APP易用度不够高,这也就是很多人喜欢苹果的原因之一。然而开发者一味地去移植iOS平台的UI,在Android上不友好。在iOS中,主要的选项卡导航看起来不像选项卡。 他们是屏幕底部的一些图标,用户使用使用他们来切换应用的主要功能。 大多iOS用户不习惯这个功能出现在窗口的顶部,但Android用户习惯于这样。 在Android上,选项卡通常放置在应用程序顶部,并且可以左右滑动切换。
说了这么多,用户习惯究竟是个啥?比如拿手机的时候是双手握还是单手握?用户更习惯是右手操作还是左手操作?操作的时候手指的活动范围?等等等等这些问题,统称为用户习惯问题。我们列举以下几个问题进行分析:
Q1 用户一般喜欢横屏还是竖屏?
首先这和你的APP定位有关,如果你是一款全屏游玩的游戏,那么横屏操作带来更大的便利。但是如果作为社交、工具等的APP,竖屏依然是最常用的操作姿势(我有姿势我自豪!)。
Q2 左手or右手?这是个问题
我在这里不是歧视左撇子,不过你们的确是比较少的一部分(你拿70亿人比一下是吧),但是其实手机的握持方式和左右撇子没啥关系。比如,我们吃饭玩手机,左手拿手机,右手拿筷子,你服不服?艾登·皮尔斯左手拿手机,右手拿枪,你怕不怕?所以双手易用才是好的APP设计。
Q3 屏幕太大,点一下好费劲!
因为Android的开放性,致使终端种类繁杂。屏幕大小,分辨率大小严重不统一,比如5寸手机在正常单手握持下,用大拇指做点击屏幕左上角区域的操作就比较困难了。那么用户不得不改变姿势来点击,反而造成了麻烦。(滑动返回就是应用于这种情况的最好解决方案,这一点我在后文会提到。)在设计时避开手指的触碰盲区也是设计的一大准则。
二、简单,超简单
Keep It Simple and Stupid.←这句话想必大家都听说过。那么怎样做到Simple and Stupid呢?答案是——减少层级。在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。
最好的移动应用集中精力将一件事做得很好。 你应该用一句话就能描述你的应用程序是干什么的,而不用提及任何”细节”。 用户应该能够启动它,使用它,然后在几秒钟内就能利用其达成目的。 如果用户需要通过四层以上的菜单才能使用,那应用程序很快就会被卸载。



例如新版微博发po的按钮多一个二级菜单,改为长按直接发微博,这就给用户多了一层界面,显得更加繁琐(我一直怀疑设计人员搞反了,应该是长按呼出更多选一项,按一下直接发po啊,新浪你是不是傻了啊?)
如果产品层级确实过深,考虑用一下几种方法扁平化你的层级结构:使用选项卡结合分类和内容的展示;允许穿越层级操作,比如允许用户在第一层级对第二层级的内容进行直接操作(新浪微博信息列表页的长按菜单)。如果 APP 的第一层级包括多种视图,确保在主操作栏上给出明显操作入口;如果 APP 允许用户创建内容,考虑在第一层级给出创建内容的入口;如果 APP 内容允许被搜索,考虑在第一层级给出搜索入口,用户可以通过搜索打破导航结构,进行全局搜索。
三、速度,速度速度加快!
移动状况,一定要记得用户都是属猴的,猴急猴急猴急,十万火急!你特么速度这么慢,高潮很快没了,你懂么?网页三秒,移动三年!任何卡壳,闪退都要拉出去枪毙才解恨。还记得大明湖畔的默认地图显示的那些笨蛋吗?没wifi下,都成跺脚而哭的紫薇。后来不得都List默认了吧。速度是移动App第二重要的原则,任何超过1s的迟顿都会造成不可估量的影响,比网页尤甚N倍。用Google地图是我最恨的,为何不出个简易版,地图指示可以不加载背景图片,只有路径方向线路?郁闷啊,害的户外猴急想上吊多少次?除此,为何要注册?为何要SB验证码?手机的注册迟早都要干掉!
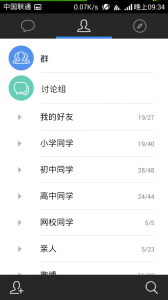
互联网时代,开个网页2s的等待你都会觉得慢,在移动终端更是如此。APP的启动速度,加载速度,切换速度都要加快,否则就是死路一条。
上面这两个APP,想必大家都深有体会,点进去卡几秒,低端机都容易卡重启。并且越升级越卡你造么?
四、界面美观
说白了,设计要有追求。先举个栗子(栗子?例子?傻傻分不清楚)

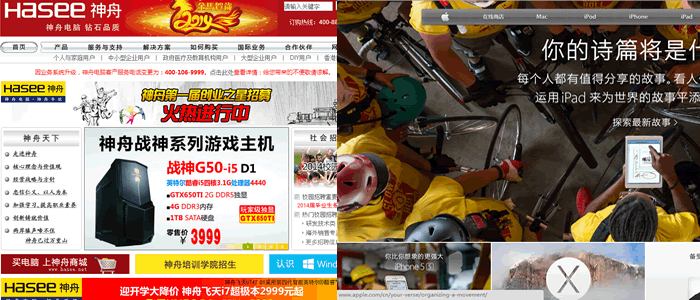
你感受一下,这是2014年8月30日的两家计算机企业的官网。



如今的用户审美不再是土包子了,而且每个领域都有很多的可替代品,要想在用户的手机里活得更久,就要讲究美观。如今越来越多的用户甚至第一印象是先看视觉吸引力,如果不是先发者,山寨视觉后来居上胜算不大。没有基本审美品位的团队将很快被淘汰。这个按钮这里好还是那里好,这个文字怎么描述,这个页面该如何过渡到哪里,这个侧栏需要吗……此过程必须经过大量用户实证,测试,反馈,不断优化,不断磨合。
关于动画特效参见Google设计关于动画的描述(英文)。(你要是翻墙都不会别跟我说你是Android开发者)
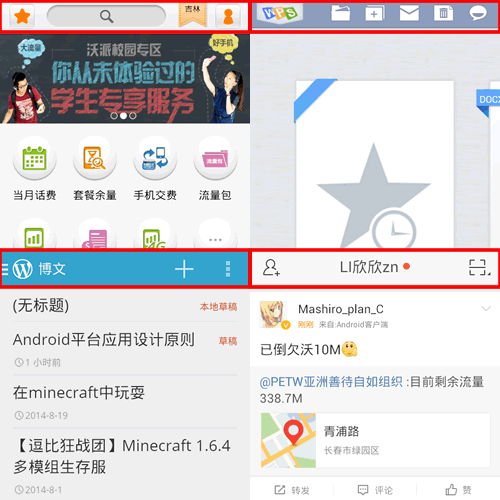
另外,主操作栏的内容不易过多,一般不超过三项。主操作栏的作用是把最重要的内容展示给用户,过多的内容容易对用户造成干扰。特别是没有实际用途的装饰材料,就不要往上面堆砌了。

明显Wordpress客户端和新版微博客户端对此把握地比较好,WPS因为是专业软件,比较复杂,上手慢,但是经过一段时间的磨合还是可以熟练操作的。但是中国联通客户端将搜索框集成到了上面显得比较多余,因为其实这个搜索功能在整个APP中并不常用,反而占地方,给人一种臃肿感。
最后、设计没有一致的看法
根据不同产品的战略和具体情境,设计要进行灵活变化。只有符合时代的设计才是好设计!
感谢大家阅读此文,如果您觉得值得一读,请点击下面的分享按钮,分享给您的朋友。








神船官网的界面太性感了 [xieyan]
我是来吐槽为什么截图是某米 [xieyan]
那以后用索尼截图 [微笑]
居然站长这么傲娇就回一个吧,我是想说,不写代码的产品经理就应该被拖去打死 [可怜]
技术贴,赞一个。小伙子,好好干!
感谢支持 [酷]
好文章。
像淘宝腾讯这样的app,都做成这样。实在是无奈。新微博看起来好看,但是卡的一比,强烈怀疑设计的时候参考标准是10年以后的机型。对比Twitter客户端,就显得流畅很多。
优化看起来很模糊一个概念其实是最重要的 [微笑]
看完了,表示很多问题我也这么认为的,不是什么用户都能接受翔一样的界面的,也不是什么用户都是晓龙800 [微笑]
移动终端视觉优先,这一点我很赞同 [好]